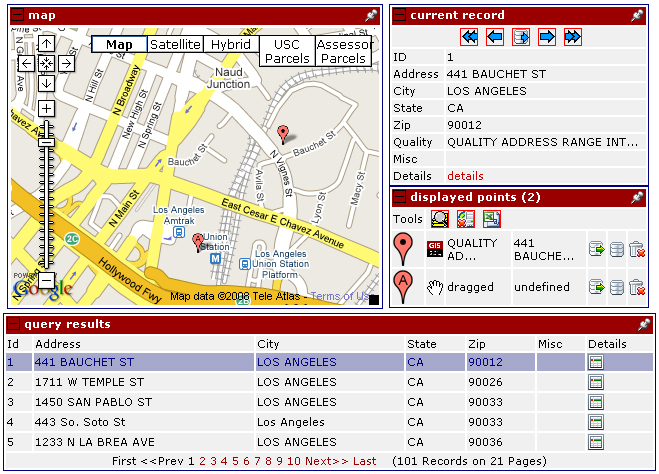
The content within most pages of the Web Toolset are organized as a series of panels,
such as the five panels depicted in the following figure, which shows a view of the
Geocoding Correction service. These panels offer a simple method for delineating
sets of related items, and enable the user to customize their view of the Web Toolset.

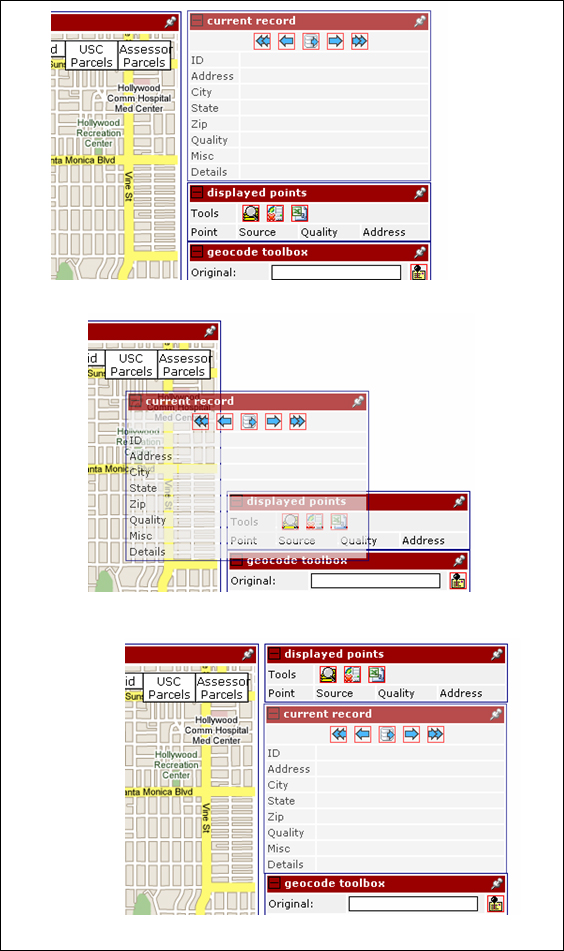
Each of the panels that make up the interface can be dragged and dropped
to different locations on the screen and interchanged with each other. This is
accomplished by left-clicking the pin icon in the top right corner of each
panel and dragging it around while continuing to hold the mouse button clicked.
To place the panel in a new location, release the mouse when the panel has
been moved to the desired location. This series of steps is shown in the next figure.

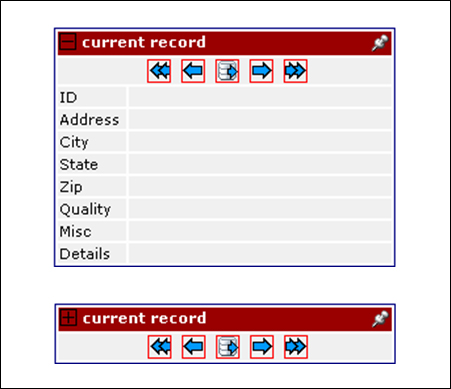
Each of the panels that constitute the interface can also be minimize by
clicking on the minus symbol in the top left corner. This action collapses
and hides the internal table within the selected panel, and the minus symbol is
replaced with a plus symbol in the same location. Minimizing unused panels can
release valuable screen real estate for users who are working with small monitors.
To expand the full content of the panel back open again, the user should click on
the plus symbol. These expanded and collapsed states are displayed in the next figure.

Each of the panels of the interface can be turned on and off using the panel
link at the top left of the content frame. Clicking this link on the Geocoding
Correction Service page link would expand the menu shown in the next figure. Each
of the panels can be turned on and off individually using the checkbox next
to the name of each panel. When a panel has been turned off, it will no
longer take up screen real estate and will again provide a benefit for users who
are working with small monitors. In some cases, the content and/or tools provided
by certain panels may never be utilized by a user, and can safely be closed to make
room for panels which are more useful.

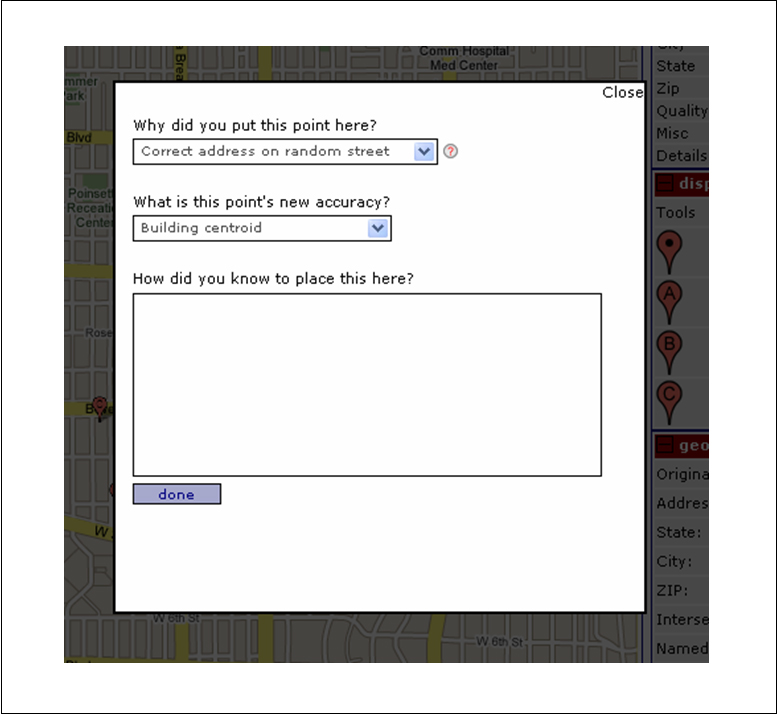
The Web Toolset makes use of a design technique called a lightbox, which is
where the background of the screen is darkened and disabled and a small portion
of the foreground is lightened and made the only enabled portion of the browser
window. This approach is typically taken in cases where something requires a user’s
attention such as an important message or when more information is needed, and all
other processing must be halted until this information is provided. One example of
this is the point placement rationale lightbox shown in the next figure. Here, the Web
Toolset has to prompt the user to provide information on why they took a certain
action, and all processing must halt until this information is provided. These
lightboxes are also shown at other times during the processing of the Web Toolset,
particularly when an AJAX request is being made, thereby forcing the user to
wait for the request to complete before continuing to work on the task they were doing.
Although the lightbox shown in the next figure has a done button, when these
lightboxes are displayed at any time in the Web Toolset, they will always
have a Close link in the top right corner that can be used to dismiss the
box and return to the normal view of the browser page.